Working with the Text Class User Interface
From DLXS Documentation
Main Page > Mounting Collections: Class-specific Steps > Mounting a Text Class Collection > Working with the Text Class User Interface
Contents |
[edit] Overview: Text Class General Page Layout and Color
Default page delivery in Text Class is done via class-level XSL
stylesheets that are shared by all instances of the class, though
the middleware also supports collection-specific XSL stylesheets
for any or all page-based behavior within the class. All default
Text Class stylesheets are based on the same layout approach,
building tables (along with transparent spacer gifs) for
all positioning and general color or graphic appearance. General
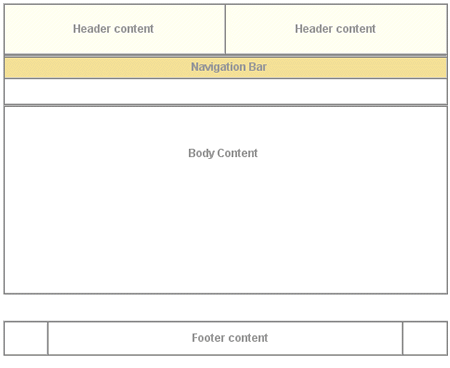
layout of the XSLT-generated HTML is shown in Figure
1
, which shows top-level tables with borders showing,
and using the color scheme for the Voltaire électronique collection.
All table cells for header and navigation bar content at this
level have default values for the
bgcolor attribute for browsers that are not CSS-capable.
Each header and navigation cell also has a default CSS class
value and default background image specified in the background attribute.
The background colors created by class and gif allow for flexibility
to change appearances for different collections based on the
same XSL. For more on specifiying individual collection
appearance, see Customizing Text Class UI Layout.
| Figure 1 : top-level table structure of a typical page. |
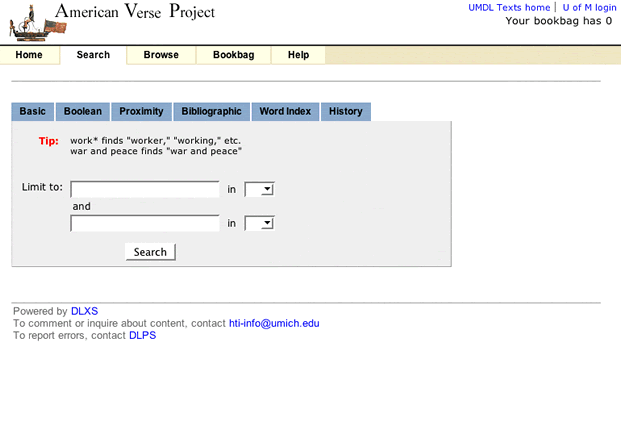
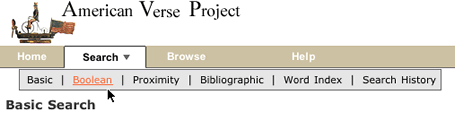
Figure 2 shows the simple search page for The American Verse collection as it appears normally. Navigation bar labels, page text header markup (not header text content, e.g., "Basic Search"), instruction text and footer text are included in the XSL, and thus identical across all collections. All other content is specified per collection by <a href="pis.html">processing instructions</a>.
<p/>
| Figure 2 : Search page for American Verse. |
[edit] Customizing Text Class UI Layout
[edit] CSS Files
Text Class HTML utilizes two CSS files for controlling most
font and color characteristics: textclass.css and textclass-specific.css.
textclass.css is stored in at
the $DLXSROOT/web/t/text/ path
and contains all the default style declarations. textclass-specific.css is created for each individual collection and stored at the $DLXSROOT/web/c/coll/ path.
References to both stylesheets are as follows:
<link rel="stylesheet" href="/t/text/textclass.css" type="text/css"> <link rel="stylesheet" href="<CSS_PATH filename=textclass-specific.css" type="text/css">
The <?CSS_PATH?> processing instruction resolves to the relevant path for the stylesheet file indicated by the filename attribute. Because textclass-specific.css is referenced after textclass.css, any style declarations that appear in textclass-specific.css will effectively override matching declarations in textclass.css. This is how fonts and background colors are varied for each collection. See the full text of textclass.css.
[edit] Graphics
Default text class XSL stylesheets create HTML that employs
a variety of relatively generic graphics that can be referenced
by all collection instances. A table
of shared files shows those files that are stored in the $DLXSROOT/web/t/text/graphics/ directory. Any alternative graphics by identical names may be stored in individual collections' graphics directories to replace the default
class graphics for that particular collection. Any files
not stored in collection graphics directories, but referenced
in the HTML, will be found in the class graphics
directory via the fallback mechanism.
Graphics files that are likely to be unique to each collection are discussed in the section on header
background colors and graphics.
[edit] Header characteristics
The header of each HTML page includes that area in the top 75 pixels of the page containing those elements associated with unique collection identity: main collection title, global links, if any, and the main navigation bar. The templates accommodate inclusion of background colors or graphics to provide some flexibility in creating unique appearances for different collections.
[edit] Background color and graphics
Main background color for the header area of the HTML
page is provided at three different levels: default
background colors for table cells specified in the
bgcolor attribute, style declarations in the textclass-specific.css file,
and table cell background graphics referenced by the
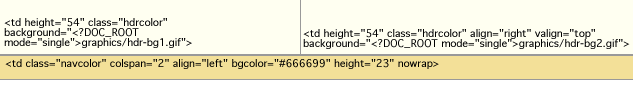
background attribute. Figure 3 illustrates
how these characteristics are specified in td opening
tags in the Voltaire électronique collection.
| Figure 3: Header cell color and graphics. |
The two top cells each have CSS class associations and background graphic
references to files in the local collection graphics directory. The
hdrcolor style is set locally in the textclass-specific.css
style sheet as</p>
.hdrcolor { background-color: #FFFFF1 }
The background graphics files, hdr-bg1.gif and hdr-bg2.gif, are, in fact, laying "over" the background color specified by the CSS style--the order of precedence for CSS capable browsers is background, class, bgcolor--but you see the CSS style colors
because the gifs are transparent. The lower cell has a bgcolor
value and a CSS style, navcolor, set again in the local
textclass-specific.css as</p>
.navcolor { background-color: #F3E098 }
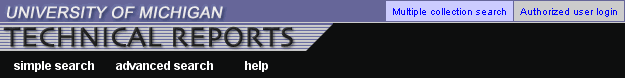
Figure 4 illustrates the appearance of another header based on the
same template using non-transparent background gifs that integrate with the
collection title gif and the CSS style for navcolor.
Figure 4: component files for a header portion of UM Technical Reports templates.</td> [edit] Title name or graphicCollection title name is provided in the XML files via
the [edit] Navigation fonts and tabsColor for navitation tabs is controlled by CSS styles, as are the border
colors that surround and underline the tabs. Tab color is, in the
"backgrounded" state, set by the Font settings for tabs are also CSS controlled. Relative style declarations for fonts are as below:
These styles set the default, "closed" tab state for all navigation fonts. Beginning in release 12, the navigation menu is contained in a single, separate chunk of XML, navheader.xml, that is "chunked into" all main XML pages. The navheader.xsl XSL stylesheet checks the current URL parameters (via some global XML that is emitted for all runs of the cgi program) and determines what kind of page this is, and therefore which nav tab should be "open" and which should be "closed", using the corresponding css styles for each tab. The result is as is shown in Figure 5 below. <p/>
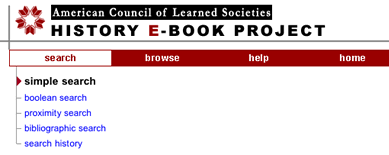
Note: Navigation pop-up submenus are gone as of Release 12 as part of our attempt to reduce, as much as possible, the reliance on JavaScript. In a previous release of the DLXS Text Class design, multiple search options were grouped under a single "Search" tab as a static sub-menu. Figure 6 illustrates this design as implemented by the ACLS History E-book collection.
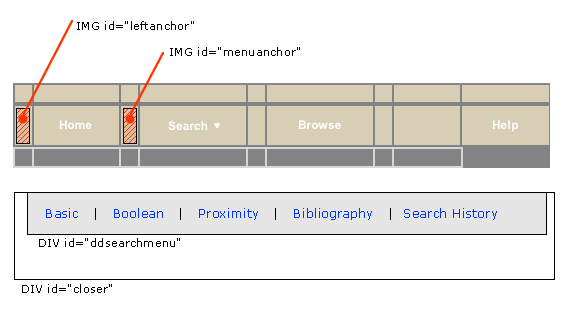
Beginning with release 10 a new DHTML "pull-down" menu triggered by Javascript
<p/> The pull-down menu technique is a modified implementation of the Project Seven positioned dropped down menus design, utilizing Project Seven extensions to [http://www.macromedia.com/software/dreamweaver Macromedia Dreamweaver]. The elements of the pull-down menu, as they appear in the navhaeder.chnk template file, are shown in Figure 9.
HTML from <td id="sep1" width="1">
The Project Seven implementation is very reliable, working effectively for Netscape 4.7 and up, and for Internet Explorer 5 and up (and most other browsers) for the PC and Mac platforms. Even so, the search page design offers static link alternatives for all menu options. (Note: The implementation of the pull-down menu, however, is
not tied to the cgi since the cgi only provides the Modifying the appearance of the pull-down menu background colors and font characteristics is accessible through CSS class declarations, shown below.
The font style of the menu labels themselves is controlled by the
[edit] Text Class XML Template Files[edit] Text Class Processing Instructions[edit] Text Class Graphics FilesViewsPersonal tools |