HTML
From DigitalRhetoricCollaborative
(→Structure) |
(→Structure) |
||
| Line 7: | Line 7: | ||
===<div id="Tim Berners-Lee">Tim Berners-Lee=== | ===<div id="Tim Berners-Lee">Tim Berners-Lee=== | ||
=Structure= | =Structure= | ||
| - | HTML elements | + | HTML documents are composed of a tree of HTML elements and nodes. An HTML element is an individual component of an HTML document or web page. Elements are indicated by HTML tags, which are enclosed in angle brackets. Typically, there is a “start tag” and an “end tag” (although not all need an end tag). The start tag may also include attributes. |
'''HTML consists of four basic tags:'''<ref>https://www.emma.uga.edu/file/978/397078/window/view_file</ref> | '''HTML consists of four basic tags:'''<ref>https://www.emma.uga.edu/file/978/397078/window/view_file</ref> | ||
Revision as of 21:24, 22 April 2015
HTML, or HyperText Markup Language, is the standardized markup language that web browsers use to interpret and compile text, images, and other material into audible and or visual web pages. Web browsers do not display HTML elements, but use the elements as a means to decipher, process, organize, and display information. Common HTML elements include tags and links. Tim Berners-Lee is recognized as the creator of HTML. HTML became available for public use with the launch of the World Wide Web in 1991. HTML is standardized and free. There are many forms of HTML, however, HTML5 is the most recent version. [1]
Contents |
History
People
Vannevar Bush
Ted Nelson
Tim Berners-Lee
Structure
HTML documents are composed of a tree of HTML elements and nodes. An HTML element is an individual component of an HTML document or web page. Elements are indicated by HTML tags, which are enclosed in angle brackets. Typically, there is a “start tag” and an “end tag” (although not all need an end tag). The start tag may also include attributes.
HTML consists of four basic tags:[3]
- <html> </html>
- The html tags notify the browser that this is an HTML document.
- <head> </head>
- These tags contain the header information, such as the title of the document.
- <title> </title>
- The title tags indicate that this is a title and appears at the top of the browser.
- <body> </body>
- The body tags indicate the viewable portion of the document.
There are also semantic divs, which exist for styling purposes only. There are six fundamental semantic divs: [4]
- <header>
- Used for introductory elements.
- <nav>
- Used for navigational elements.
- <section>
- For a section of the document and nesting.
- <aside>
- Often initiates a sidebar.
- <footer>
- Provides information about authoring, copyright, etc.
- <article>
- For stand alone content, such as blog entries.
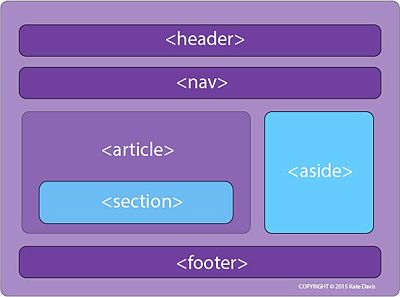
This visual aid represents how the mentioned semantic divs organize the content of an HTML document:
Future
The future of HTML is exponential. The language will continue to experience simultaneous growth with the vast expansion of the internet. HTML is the only language in the world that can be understood by everyone both humans and robot machines. Many experts agree that HTML will be the future of programming, as it already has established itself as the backbone of the industry. As the internet continues to maximize the efficiency of nearly industry HTML’s usage will expand greatly. Platforms and databases are two aspects of the internet which are predicted to see tremendous growth in the next 5 years. The growth of both of these things will expand the reach of HTML. Due to the fact that HTML is the foundational global programming language, software such as JAVA can still be interpreted as a combination of HTML characters. JAVA will more than likely emerge as the most commonly used way of programming. However, this does not underplay the role of HTML because as stated earlier HTML is the way that humans can communicate with the computer. JAVA is essentially a function of our HTML capabilities.
[5]
Tim Berners-Lee is currently attempting to build an information infrastructure that will lead to the development of a Semantic Web, in which meaning is encoded in a way that is easily understandable to humans and machines. This way information can be searched, processed, and retrieved with increased reliability.[6]
External Links
References
- ↑ http://en.wikipedia.org/wiki/World_Wide_Web
- ↑ http://upload.wikimedia.org/wikipedia/commons/f/f8/Tim_Berners-Lee.jpg
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ http://www.quirksmode.org/js/intro.html
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 279
Ted Nelson
Tim Berners-Lee
Structure
HTML documents are composed of a tree of HTML elements and nodes. An HTML element is an individual component of an HTML document or web page. Elements are indicated by HTML tags, which are enclosed in angle brackets. Typically, there is a “start tag” and an “end tag” (although not all need an end tag). The start tag may also include attributes.
HTML consists of four basic tags:[3]
- <html> </html>
- The html tags notify the browser that this is an HTML document.
- <head> </head>
- These tags contain the header information, such as the title of the document.
- <title> </title>
- The title tags indicate that this is a title and appears at the top of the browser.
- <body> </body>
- The body tags indicate the viewable portion of the document.
There are also semantic divs, which exist for styling purposes only. There are six fundamental semantic divs: [4]
- <header>
- Used for introductory elements.
- <nav>
- Used for navigational elements.
- <section>
- For a section of the document and nesting.
- <aside>
- Often initiates a sidebar.
- <footer>
- Provides information about authoring, copyright, etc.
- <article>
- For stand alone content, such as blog entries.
This visual aid represents how the mentioned semantic divs organize the content of an HTML document:
Future
The future of HTML is exponential. The language will continue to experience simultaneous growth with the vast expansion of the internet. HTML is the only language in the world that can be understood by everyone both humans and robot machines. Many experts agree that HTML will be the future of programming, as it already has established itself as the backbone of the industry. As the internet continues to maximize the efficiency of nearly industry HTML’s usage will expand greatly. Platforms and databases are two aspects of the internet which are predicted to see tremendous growth in the next 5 years. The growth of both of these things will expand the reach of HTML. Due to the fact that HTML is the foundational global programming language, software such as JAVA can still be interpreted as a combination of HTML characters. JAVA will more than likely emerge as the most commonly used way of programming. However, this does not underplay the role of HTML because as stated earlier HTML is the way that humans can communicate with the computer. JAVA is essentially a function of our HTML capabilities.
[5]
Tim Berners-Lee is currently attempting to build an information infrastructure that will lead to the development of a Semantic Web, in which meaning is encoded in a way that is easily understandable to humans and machines. This way information can be searched, processed, and retrieved with increased reliability.[6]
External Links
References
- ↑ http://en.wikipedia.org/wiki/World_Wide_Web
- ↑ http://upload.wikimedia.org/wikipedia/commons/f/f8/Tim_Berners-Lee.jpg
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ http://www.quirksmode.org/js/intro.html
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 279
Structure
HTML documents are composed of a tree of HTML elements and nodes. An HTML element is an individual component of an HTML document or web page. Elements are indicated by HTML tags, which are enclosed in angle brackets. Typically, there is a “start tag” and an “end tag” (although not all need an end tag). The start tag may also include attributes.
HTML consists of four basic tags:[3]
- <html> </html>
- The html tags notify the browser that this is an HTML document.
- <head> </head>
- These tags contain the header information, such as the title of the document.
- <title> </title>
- The title tags indicate that this is a title and appears at the top of the browser.
- <body> </body>
- The body tags indicate the viewable portion of the document.
There are also semantic divs, which exist for styling purposes only. There are six fundamental semantic divs: [4]
- <header>
- Used for introductory elements.
- <nav>
- Used for navigational elements.
- <section>
- For a section of the document and nesting.
- <aside>
- Often initiates a sidebar.
- <footer>
- Provides information about authoring, copyright, etc.
- <article>
- For stand alone content, such as blog entries.
This visual aid represents how the mentioned semantic divs organize the content of an HTML document:
Future
The future of HTML is exponential. The language will continue to experience simultaneous growth with the vast expansion of the internet. HTML is the only language in the world that can be understood by everyone both humans and robot machines. Many experts agree that HTML will be the future of programming, as it already has established itself as the backbone of the industry. As the internet continues to maximize the efficiency of nearly industry HTML’s usage will expand greatly. Platforms and databases are two aspects of the internet which are predicted to see tremendous growth in the next 5 years. The growth of both of these things will expand the reach of HTML. Due to the fact that HTML is the foundational global programming language, software such as JAVA can still be interpreted as a combination of HTML characters. JAVA will more than likely emerge as the most commonly used way of programming. However, this does not underplay the role of HTML because as stated earlier HTML is the way that humans can communicate with the computer. JAVA is essentially a function of our HTML capabilities. [5]
Tim Berners-Lee is currently attempting to build an information infrastructure that will lead to the development of a Semantic Web, in which meaning is encoded in a way that is easily understandable to humans and machines. This way information can be searched, processed, and retrieved with increased reliability.[6]
External Links
References
- ↑ http://en.wikipedia.org/wiki/World_Wide_Web
- ↑ http://upload.wikimedia.org/wikipedia/commons/f/f8/Tim_Berners-Lee.jpg
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ http://www.quirksmode.org/js/intro.html
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 279