Drum, Casey C.
From DigitalRhetoricCollaborative
| (One intermediate revision not shown.) | |||
| Line 2: | Line 2: | ||
<b>Modes</b> are different ways that texts can be presented. Image, writing, layout, speech and moving images are all examples of different kinds of modes. Writers choose their mode(s) depending on the way they would like to communicate a message to a reader. According to Writer/Designer: A Guide to Making Multimodal Projects, there are five different types of modes: linguistic, visual, aural, gestural and spatial. A mode is an outcome of the cultural shaping of material through its use in daily social interaction. <ref>Arola, Kristin L., Jennifer Sheppard, and Cheryl E. Ball. Writer/designer: A Guide to Making Multimodal Projects. N.p.: n.p., n.d. Print.</ref> | <b>Modes</b> are different ways that texts can be presented. Image, writing, layout, speech and moving images are all examples of different kinds of modes. Writers choose their mode(s) depending on the way they would like to communicate a message to a reader. According to Writer/Designer: A Guide to Making Multimodal Projects, there are five different types of modes: linguistic, visual, aural, gestural and spatial. A mode is an outcome of the cultural shaping of material through its use in daily social interaction. <ref>Arola, Kristin L., Jennifer Sheppard, and Cheryl E. Ball. Writer/designer: A Guide to Making Multimodal Projects. N.p.: n.p., n.d. Print.</ref> | ||
| - | |||
| - | |||
| - | |||
__TOC__ | __TOC__ | ||
| - | + | [[Image:Writer_designer.jpg|thumb|left|500px|Writer/Designer describes each of the five types of modes.]] <ref>http://ecx.images-amazon.com/images/I/41hsafI%2BKrL._SY344_BO1,204,203,200_.jpg</ref> | |
| - | [[Image: | + | |
==Types of Modes== | ==Types of Modes== | ||
| Line 34: | Line 30: | ||
The <b>gestural mode</b> refers to the way movement is interpreted. Facial expressions, hand gestures, body language and interaction between people are all gestural modes. This has always been important in face-to-face conversations and in theater, but it has become more apartment on the web lately with the wide use of Youtube and other video players. The gestural mode works with linguistic, visual, aural and sometimes even spatial in order to create more detail and covey it better to the consumer. <ref>http://ijm.sagepub.com/content/27/2/143.short</ref> | The <b>gestural mode</b> refers to the way movement is interpreted. Facial expressions, hand gestures, body language and interaction between people are all gestural modes. This has always been important in face-to-face conversations and in theater, but it has become more apartment on the web lately with the wide use of Youtube and other video players. The gestural mode works with linguistic, visual, aural and sometimes even spatial in order to create more detail and covey it better to the consumer. <ref>http://ijm.sagepub.com/content/27/2/143.short</ref> | ||
| + | |||
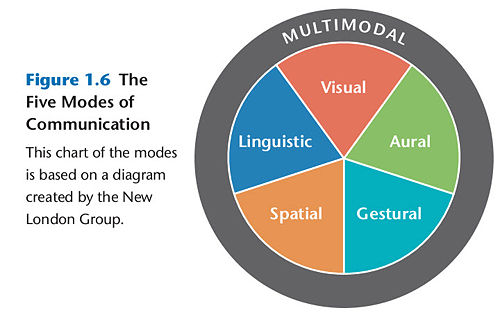
| + | [[Image:five-modes.jpg|thumb|right|500px|The five modes work together to build successful projects for consumers.]] <ref>http://3844f14.tracigardner.com/wp-content/uploads/2014/09/five-modes.jpg</ref> | ||
==Text== | ==Text== | ||
Current revision
[edit] Modes
Modes are different ways that texts can be presented. Image, writing, layout, speech and moving images are all examples of different kinds of modes. Writers choose their mode(s) depending on the way they would like to communicate a message to a reader. According to Writer/Designer: A Guide to Making Multimodal Projects, there are five different types of modes: linguistic, visual, aural, gestural and spatial. A mode is an outcome of the cultural shaping of material through its use in daily social interaction. [1]
Contents |
[edit] Types of Modes
[edit] Linguistic Mode
The linguistic mode refers to the written or spoken words. The mode includes word choice, the delivery of written or spoken text, the organization of words into sentences and paragraphs and the development and coherence of words and ideas. Linguistic is not always the most important mode; this depends on the other modes at play in the text, what kind of text it is and other factors. Linguistic is probably the most widely used mode, because it can be both read and heard, on both paper or audio. The linguistic mode is the best way to express details and lists.
[edit] Visual Mode
The visual mode refers to the images and characters that people see. This mode includes color, layout, style, size and perspective. The visual mode is used in order to instruct, persuade, entertain, represent feelings or etc. The visual mode also does a good job of expressing details. [3]
[edit] Aural Mode
The aural mode is focused on sound including, but not limited to, music, sound effects, ambient noises, silence, tone of voice in spoken language, volume of sound, emphasis and accent. Audiences don’t often pay attention to all of the sounds around them and how they signal information, such as feelings, actions and responses. Every aural mode conveys a message. By pairing the aural mode with different modes, say visual, a more detailed and creative message will be conveyed.
[edit] Spatial Mode
The spatial mode is about the physical arrangement, organization and proximity of the text. One example of this is often a brochure, and how it is folded and organized. The spatial mode also can also refer to the navigation bar on a website, and how a user interprets and navigates the web. The designer is the one who decides upon and designs a webpage spatially but the consumer is the one who decides how to use that navigation.
[edit] Gestural Mode
The gestural mode refers to the way movement is interpreted. Facial expressions, hand gestures, body language and interaction between people are all gestural modes. This has always been important in face-to-face conversations and in theater, but it has become more apartment on the web lately with the wide use of Youtube and other video players. The gestural mode works with linguistic, visual, aural and sometimes even spatial in order to create more detail and covey it better to the consumer. [4]
[5][edit] Text
The term text is typically used to refer to words, but when it comes to modes the term text can be used to refer to any type of mode used by an author. Text also refers to the formatting of words and sentences and how the text is set up on a page. Text can also refer to the visuals, videos and sounds used on a page. [6]
[edit] Multimodality
A lot of texts use more than one mode; these are referred to as multimodal. Advertisements, newspapers, reports, music videos and etc. are all multimodal. Multimodal texts do not have to be digital, whether a text is created on a computer, paper or another type f technology it can enable a combination of words, photos, charts, layout and etc. in order to communicate a message and be categorized as multimodal.[7]
[edit] Medium
The medium (plural: media) is the way you use your text in order to reach your audience. Different media use different combinations of modes. Authors have to make a choice when it comes to the type of media they want to use to convey their message; sometimes a picture may more accurately and quickly convey a better message than words, per se. [8] Each type of media and modes has strengths and weaknesses, which are called affordances. Creators and authors must think through these strengths and weaknesses before choosing what type of mode and media to enable in a project. The strengths and weaknesses of these media can be combined in different ways to create successful modes, each are dependent on one another and are influenced by the way they are combined. Sometimes all of the modes are enacted, while sometimes only a handful will be used to create a project. For example, the linguistic mode affords creators the time to communicate a set of detailed steps. The visual mode allows the creator to convey messages and emotions immediately.
[edit] References
- ↑ Arola, Kristin L., Jennifer Sheppard, and Cheryl E. Ball. Writer/designer: A Guide to Making Multimodal Projects. N.p.: n.p., n.d. Print.
- ↑ http://ecx.images-amazon.com/images/I/41hsafI%2BKrL._SY344_BO1,204,203,200_.jpg
- ↑ http://usevim.com/2012/05/11/visual/
- ↑ http://ijm.sagepub.com/content/27/2/143.short
- ↑ http://3844f14.tracigardner.com/wp-content/uploads/2014/09/five-modes.jpg
- ↑ http://www.webopedia.com/TERM/T/text_mode.html
- ↑ http://mode.ioe.ac.uk/2012/02/16/what-is-multimodality/
- ↑ http://bwe.ccny.cuny.edu/alexandermodalaffordances.html