HTML
From DigitalRhetoricCollaborative
(→Structure) |
(→Structure) |
||
| Line 19: | Line 19: | ||
**The body tags indicate the viewable portion of the document. | **The body tags indicate the viewable portion of the document. | ||
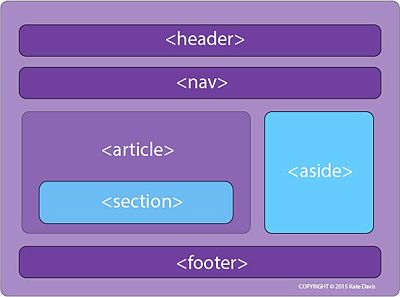
[[Image:Semantic divs.jpg|center|400px|Semantic Divs]] | [[Image:Semantic divs.jpg|center|400px|Semantic Divs]] | ||
| + | |||
| + | '''There are also semantic divs, which exist for styling purposes only. There are six fundamental semantic divs:''' <ref> https://www.emma.uga.edu/file/978/397078/window/view_file </ref> | ||
| + | *<header> | ||
| + | **Used for introductory elements. | ||
| + | *<nav> | ||
| + | **Used for navigational elements. | ||
| + | *<section> | ||
| + | **For a section of the document and nesting. | ||
| + | *<aside> | ||
| + | **Often initiates a sidebar. | ||
| + | *<footer> | ||
| + | **Provides information about authoring, copyright, etc. | ||
| + | *<article> | ||
| + | **For stand alone content, such as blog entries. | ||
=Future= | =Future= | ||
Revision as of 18:36, 22 April 2015
HTML, or HyperText Markup Language, is the standardized markup language that web browsers use to interpret and compile text, images, and other material into audible and or visual web pages. Web browsers do not display HTML elements, but use the elements as a means to decipher, process, organize, and display information. Common HTML elements include tags and links. Tim Berners-Lee is recognized as the creator of HTML. HTML became available for public use with the launch of the World Wide Web in 1991. HTML is standardized and free. There are many forms of HTML, however, HTML5 is the most recent version. [1]
Contents |
History
People
Vannevar Bush
Ted Nelson
Tim Berners-Lee
Structure
Networked hypertext became a unifying global format for the inscription and transmission of information largely because of the ingenuity and social principles of Tim Berners-Lee, who developed the Hyper-Text Markup Language (HTML) while working as a researcher at the CERN physics laboratory in Switzerland in the 1980s, and created the world’s first HTML website in August 1991. Berners-Lee wanted to make it easier for researchers to share documents loaded on servers, which was then done with the file transfer protocol (FTP). To FTP a file required specialized software and the file itself was not viewable until it was opened in whatever software had created it. There were passwords involved in each transaction and the transferred files might not display properly on the recipients machine. Berners-Lee’s standardized markup language and system on net addresses (the URL, or universal resource locator) made it easier to find the right document on the right machine and to display it in readable form on any platform. Most importantly, HTML included a tagging convention for turning any part of the document into a link, eliminating the need for securing and typing in a URL for every file you wanted to view, and providing a uniform transmission code for hypertext. [3]
HTML consists of four basic tags:[4]
- <html> </html>
- The html tags notify the browser that this is an HTML document.
- <head> </head>
- These tags contain the header information, such as the title of the document.
- <title> </title>
- The title tags indicate that this is a title and appears at the top of the browser.
- <body> </body>
- The body tags indicate the viewable portion of the document.
There are also semantic divs, which exist for styling purposes only. There are six fundamental semantic divs: [5]
- <header>
- Used for introductory elements.
- <nav>
- Used for navigational elements.
- <section>
- For a section of the document and nesting.
- <aside>
- Often initiates a sidebar.
- <footer>
- Provides information about authoring, copyright, etc.
- <article>
- For stand alone content, such as blog entries.
Future
External Links
References
- ↑ http://en.wikipedia.org/wiki/World_Wide_Web
- ↑ http://upload.wikimedia.org/wikipedia/commons/f/f8/Tim_Berners-Lee.jpg
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 256
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
Structure
Networked hypertext became a unifying global format for the inscription and transmission of information largely because of the ingenuity and social principles of Tim Berners-Lee, who developed the Hyper-Text Markup Language (HTML) while working as a researcher at the CERN physics laboratory in Switzerland in the 1980s, and created the world’s first HTML website in August 1991. Berners-Lee wanted to make it easier for researchers to share documents loaded on servers, which was then done with the file transfer protocol (FTP). To FTP a file required specialized software and the file itself was not viewable until it was opened in whatever software had created it. There were passwords involved in each transaction and the transferred files might not display properly on the recipients machine. Berners-Lee’s standardized markup language and system on net addresses (the URL, or universal resource locator) made it easier to find the right document on the right machine and to display it in readable form on any platform. Most importantly, HTML included a tagging convention for turning any part of the document into a link, eliminating the need for securing and typing in a URL for every file you wanted to view, and providing a uniform transmission code for hypertext. [3]
HTML consists of four basic tags:[4]
- <html> </html>
- The html tags notify the browser that this is an HTML document.
- <head> </head>
- These tags contain the header information, such as the title of the document.
- <title> </title>
- The title tags indicate that this is a title and appears at the top of the browser.
- <body> </body>
- The body tags indicate the viewable portion of the document.
There are also semantic divs, which exist for styling purposes only. There are six fundamental semantic divs: [5]
- <header>
- Used for introductory elements.
- <nav>
- Used for navigational elements.
- <section>
- For a section of the document and nesting.
- <aside>
- Often initiates a sidebar.
- <footer>
- Provides information about authoring, copyright, etc.
- <article>
- For stand alone content, such as blog entries.
Future
External Links
References
- ↑ http://en.wikipedia.org/wiki/World_Wide_Web
- ↑ http://upload.wikimedia.org/wikipedia/commons/f/f8/Tim_Berners-Lee.jpg
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 256
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file