HTML
From DigitalRhetoricCollaborative

Contents |
History
People
Vannevar Bush
Ted Nelson
Tim Berners-Lee
Structure
Networked hypertext became a unifying global format for the inscription and transmission of information largely because of the ingenuity and social principles of Tim Berners-Lee, who developed the Hyper-Text Markup Language (HTML) while working as a researcher at the CERN physics laboratory in Switzerland in the 1980s, and created the world’s first HTML website in August 1991. Berners-Lee wanted to make it easier for researchers to share documents loaded on servers, which was then done with the file transfer protocol (FTP). To FTP a file required specialized software and the file itself was not viewable until it was opened in whatever software had created it. There were passwords involved in each transaction and the transferred files might not display properly on the recipients machine. Berners-Lee’s standardized markup language and system on net addresses (the URL, or universal resource locator) made it easier to find the right document on the right machine and to display it in readable form on any platform. Most importantly, HTML included a tagging convention for turning any part of the document into a link, eliminating the need for securing and typing in a URL for every file you wanted to view, and providing a uniform transmission code for hypertext. [3]
HTML consists of four basic tags:[4]
- <html> </html>
- The html tags notify the browser that this is an HTML document.
- <head> </head>
- These tags contain the header information, such as the title of the document.
- <title> </title>
- The title tags indicate that this is a title and appears at the top of the browser.
- <body> </body>
- The body tags indicate the viewable portion of the document.
There are also semantic divs, which exist for styling purposes only. There are six fundamental semantic divs: [5]
- <header>
- Used for introductory elements.
- <nav>
- Used for navigational elements.
- <section>
- For a section of the document and nesting.
- <aside>
- Often initiates a sidebar.
- <footer>
- Provides information about authoring, copyright, etc.
- <article>
- For stand alone content, such as blog entries.
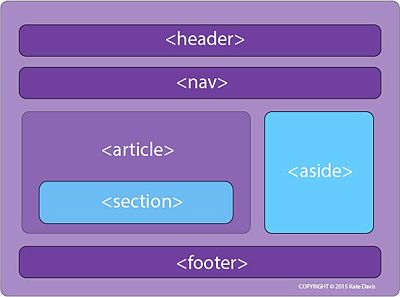
This visual aid represents how the mentioned semantic divs organize the content of an HTML document:
Future
The future of HTML is exponential. The language will continue to experience simultaneous growth with the vast expansion of the internet. HTML is the only language in the world that can be understood by everyone both humans and robot machines. Many experts agree that HTML will be the future of programming, as it already has established itself as the backbone of the industry. As the internet continues to maximize the efficiency of nearly industry HTML’s usage will expand greatly. Platforms and databases are two aspects of the internet which are predicted to see tremendous growth in the next 5 years. The growth of both of these things will expand the reach of HTML. Due to the fact that HTML is the foundational global programming language, software such as JAVA can still be interpreted as a combination of HTML characters. JAVA will more than likely emerge as the most commonly used way of programming. However, this does not underplay the role of HTML because as stated earlier HTML is the way that humans can communicate with the computer. JAVA is essentially a function of our HTML capabilities.
[6]
Tim Berners-Lee is currently attempting to build an information infrastructure that will lead to the development of a Semantic Web.
External Links
References
- ↑ http://en.wikipedia.org/wiki/World_Wide_Web
- ↑ http://upload.wikimedia.org/wikipedia/commons/f/f8/Tim_Berners-Lee.jpg
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 256
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ http://www.quirksmode.org/js/intro.html
Structure
Networked hypertext became a unifying global format for the inscription and transmission of information largely because of the ingenuity and social principles of Tim Berners-Lee, who developed the Hyper-Text Markup Language (HTML) while working as a researcher at the CERN physics laboratory in Switzerland in the 1980s, and created the world’s first HTML website in August 1991. Berners-Lee wanted to make it easier for researchers to share documents loaded on servers, which was then done with the file transfer protocol (FTP). To FTP a file required specialized software and the file itself was not viewable until it was opened in whatever software had created it. There were passwords involved in each transaction and the transferred files might not display properly on the recipients machine. Berners-Lee’s standardized markup language and system on net addresses (the URL, or universal resource locator) made it easier to find the right document on the right machine and to display it in readable form on any platform. Most importantly, HTML included a tagging convention for turning any part of the document into a link, eliminating the need for securing and typing in a URL for every file you wanted to view, and providing a uniform transmission code for hypertext. [3]
HTML consists of four basic tags:[4]
- <html> </html>
- The html tags notify the browser that this is an HTML document.
- <head> </head>
- These tags contain the header information, such as the title of the document.
- <title> </title>
- The title tags indicate that this is a title and appears at the top of the browser.
- <body> </body>
- The body tags indicate the viewable portion of the document.
There are also semantic divs, which exist for styling purposes only. There are six fundamental semantic divs: [5]
- <header>
- Used for introductory elements.
- <nav>
- Used for navigational elements.
- <section>
- For a section of the document and nesting.
- <aside>
- Often initiates a sidebar.
- <footer>
- Provides information about authoring, copyright, etc.
- <article>
- For stand alone content, such as blog entries.
This visual aid represents how the mentioned semantic divs organize the content of an HTML document:
Future
The future of HTML is exponential. The language will continue to experience simultaneous growth with the vast expansion of the internet. HTML is the only language in the world that can be understood by everyone both humans and robot machines. Many experts agree that HTML will be the future of programming, as it already has established itself as the backbone of the industry. As the internet continues to maximize the efficiency of nearly industry HTML’s usage will expand greatly. Platforms and databases are two aspects of the internet which are predicted to see tremendous growth in the next 5 years. The growth of both of these things will expand the reach of HTML. Due to the fact that HTML is the foundational global programming language, software such as JAVA can still be interpreted as a combination of HTML characters. JAVA will more than likely emerge as the most commonly used way of programming. However, this does not underplay the role of HTML because as stated earlier HTML is the way that humans can communicate with the computer. JAVA is essentially a function of our HTML capabilities. [6]
External Links
References
- ↑ http://en.wikipedia.org/wiki/World_Wide_Web
- ↑ http://upload.wikimedia.org/wikipedia/commons/f/f8/Tim_Berners-Lee.jpg
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 256
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ http://www.quirksmode.org/js/intro.html