HTML
From DigitalRhetoricCollaborative

Contents |
History
Vannevar Bush was very well the visionary for the idea that later developed into HTML. By imagining how the memex platform could serve as “an extension of the human memory” he paved the way for Ted Nelson. Nelson created the first hypertext model which became the backbone of Tim Berners-Lee’s research Hyper Text Markup Language, (HTML), was created by Tim Berners-Lee while working as a contractor in Switzerland for the European Organization for Nuclear Research, or (CERN). Berners-Lee created the first HTML prototype as a platform where he and his fellow researchers could share documents. HTML uses a sequence of commands coined by Berners-Lee as “HTML Tags”. “Berners-Lee wanted to make it easier for researchers to share documents loaded on servers, which was then done with the file transfer protocol (FTP). To FTP a file required specialized software and the file itself was not viewable until it was opened in whatever software had created it. There were passwords involved in each transaction and the transferred files might not display properly on the recipients machine. Berners-Lee’s standardized markup language and system on net addresses (the URL, or universal resource locator) made it easier to find the right document on the right machine and to display it in readable form on any platform. Most importantly, HTML included a tagging convention for turning any part of the document into a link, eliminating the need for securing and typing in a URL for every file you wanted to view, and providing a uniform transmission code for hypertext.” [3]The tags consist of 18 different elements, which serve as instructions for markup.
People
Vannevar Bush
Ted Nelson
Tim Berners-Lee
Sir Tim Berners Lee was born June 8, 1955. He is known for inventing the World Wide Web. He was knighted by Queen Elizabeth in 2004. And in April 2007 he was given the distinguished honor Order of Merit. The following quote is from Inventing the Medium by Janet Murray, “Tim Berners-Lee could have turned his invention into another proprietary hypertext system. Instead he made a profound design choice: he decided that HTML should be free and standard, transforming the practice of information sharing on the internet from file transfers, email discussion lists, and proprietary bulletin boards into the World Wide Web that has instantiated Vannevar Bush’s vision of linked information trails, and profoundly transformed our ability to experience shared attention with one another.”
Structure
HTML documents are composed of a tree of HTML elements and nodes. An HTML element is an individual component of an HTML document or web page. Elements are indicated by HTML tags, which are enclosed in angle brackets. Typically, there is a “start tag” and an “end tag” (although not all need an end tag). The start tag may also include attributes.
HTML consists of four basic tags:[4]
- <html> </html>
- The html tags notify the browser that this is an HTML document.
- <head> </head>
- These tags contain the header information, such as the title of the document.
- <title> </title>
- The title tags indicate that this is a title and appears at the top of the browser.
- <body> </body>
- The body tags indicate the viewable portion of the document.
There are also semantic divs, which exist for styling purposes only. There are six fundamental semantic divs: [5]
- <header>
- Used for introductory elements.
- <nav>
- Used for navigational elements.
- <section>
- For a section of the document and nesting.
- <aside>
- Often initiates a sidebar.
- <footer>
- Provides information about authoring, copyright, etc.
- <article>
- For stand alone content, such as blog entries.
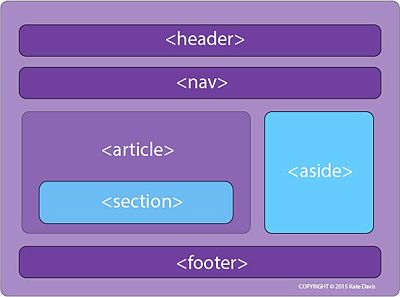
This visual aid represents how the mentioned semantic divs organize the content of an HTML document:
Future
The future of HTML is exponential. The language will continue to experience simultaneous growth with the vast expansion of the internet. HTML is the only language in the world that can be understood by everyone both humans and robot machines. Many experts agree that HTML will be the future of programming, as it already has established itself as the backbone of the industry. As the internet continues to maximize the efficiency of nearly industry HTML’s usage will expand greatly. Platforms and databases are two aspects of the internet which are predicted to see tremendous growth in the next 5 years. The growth of both of these things will expand the reach of HTML. Due to the fact that HTML is the foundational global programming language, software such as JAVA can still be interpreted as a combination of HTML characters. JAVA will more than likely emerge as the most commonly used way of programming. However, this does not underplay the role of HTML because as stated earlier HTML is the way that humans can communicate with the computer. JAVA is essentially a function of our HTML capabilities.
[6]
Tim Berners-Lee is currently attempting to build an information infrastructure that will lead to the development of a Semantic Web, in which meaning is encoded in a way that is easily understandable to humans and machines. This way information can be searched, processed, and retrieved with increased reliability.[7]
External Links
References
- ↑ http://en.wikipedia.org/wiki/World_Wide_Web
- ↑ http://upload.wikimedia.org/wikipedia/commons/f/f8/Tim_Berners-Lee.jpg
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 256
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ http://www.quirksmode.org/js/intro.html
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 279
Ted Nelson
Tim Berners-Lee
Sir Tim Berners Lee was born June 8, 1955. He is known for inventing the World Wide Web. He was knighted by Queen Elizabeth in 2004. And in April 2007 he was given the distinguished honor Order of Merit. The following quote is from Inventing the Medium by Janet Murray, “Tim Berners-Lee could have turned his invention into another proprietary hypertext system. Instead he made a profound design choice: he decided that HTML should be free and standard, transforming the practice of information sharing on the internet from file transfers, email discussion lists, and proprietary bulletin boards into the World Wide Web that has instantiated Vannevar Bush’s vision of linked information trails, and profoundly transformed our ability to experience shared attention with one another.”
Structure
HTML documents are composed of a tree of HTML elements and nodes. An HTML element is an individual component of an HTML document or web page. Elements are indicated by HTML tags, which are enclosed in angle brackets. Typically, there is a “start tag” and an “end tag” (although not all need an end tag). The start tag may also include attributes.
HTML consists of four basic tags:[4]
- <html> </html>
- The html tags notify the browser that this is an HTML document.
- <head> </head>
- These tags contain the header information, such as the title of the document.
- <title> </title>
- The title tags indicate that this is a title and appears at the top of the browser.
- <body> </body>
- The body tags indicate the viewable portion of the document.
There are also semantic divs, which exist for styling purposes only. There are six fundamental semantic divs: [5]
- <header>
- Used for introductory elements.
- <nav>
- Used for navigational elements.
- <section>
- For a section of the document and nesting.
- <aside>
- Often initiates a sidebar.
- <footer>
- Provides information about authoring, copyright, etc.
- <article>
- For stand alone content, such as blog entries.
This visual aid represents how the mentioned semantic divs organize the content of an HTML document:
Future
The future of HTML is exponential. The language will continue to experience simultaneous growth with the vast expansion of the internet. HTML is the only language in the world that can be understood by everyone both humans and robot machines. Many experts agree that HTML will be the future of programming, as it already has established itself as the backbone of the industry. As the internet continues to maximize the efficiency of nearly industry HTML’s usage will expand greatly. Platforms and databases are two aspects of the internet which are predicted to see tremendous growth in the next 5 years. The growth of both of these things will expand the reach of HTML. Due to the fact that HTML is the foundational global programming language, software such as JAVA can still be interpreted as a combination of HTML characters. JAVA will more than likely emerge as the most commonly used way of programming. However, this does not underplay the role of HTML because as stated earlier HTML is the way that humans can communicate with the computer. JAVA is essentially a function of our HTML capabilities.
[6]
Tim Berners-Lee is currently attempting to build an information infrastructure that will lead to the development of a Semantic Web, in which meaning is encoded in a way that is easily understandable to humans and machines. This way information can be searched, processed, and retrieved with increased reliability.[7]
External Links
References
- ↑ http://en.wikipedia.org/wiki/World_Wide_Web
- ↑ http://upload.wikimedia.org/wikipedia/commons/f/f8/Tim_Berners-Lee.jpg
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 256
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ http://www.quirksmode.org/js/intro.html
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 279
Sir Tim Berners Lee was born June 8, 1955. He is known for inventing the World Wide Web. He was knighted by Queen Elizabeth in 2004. And in April 2007 he was given the distinguished honor Order of Merit. The following quote is from Inventing the Medium by Janet Murray, “Tim Berners-Lee could have turned his invention into another proprietary hypertext system. Instead he made a profound design choice: he decided that HTML should be free and standard, transforming the practice of information sharing on the internet from file transfers, email discussion lists, and proprietary bulletin boards into the World Wide Web that has instantiated Vannevar Bush’s vision of linked information trails, and profoundly transformed our ability to experience shared attention with one another.”
Structure
HTML documents are composed of a tree of HTML elements and nodes. An HTML element is an individual component of an HTML document or web page. Elements are indicated by HTML tags, which are enclosed in angle brackets. Typically, there is a “start tag” and an “end tag” (although not all need an end tag). The start tag may also include attributes.
HTML consists of four basic tags:[4]
- <html> </html>
- The html tags notify the browser that this is an HTML document.
- <head> </head>
- These tags contain the header information, such as the title of the document.
- <title> </title>
- The title tags indicate that this is a title and appears at the top of the browser.
- <body> </body>
- The body tags indicate the viewable portion of the document.
There are also semantic divs, which exist for styling purposes only. There are six fundamental semantic divs: [5]
- <header>
- Used for introductory elements.
- <nav>
- Used for navigational elements.
- <section>
- For a section of the document and nesting.
- <aside>
- Often initiates a sidebar.
- <footer>
- Provides information about authoring, copyright, etc.
- <article>
- For stand alone content, such as blog entries.
This visual aid represents how the mentioned semantic divs organize the content of an HTML document:
Future
The future of HTML is exponential. The language will continue to experience simultaneous growth with the vast expansion of the internet. HTML is the only language in the world that can be understood by everyone both humans and robot machines. Many experts agree that HTML will be the future of programming, as it already has established itself as the backbone of the industry. As the internet continues to maximize the efficiency of nearly industry HTML’s usage will expand greatly. Platforms and databases are two aspects of the internet which are predicted to see tremendous growth in the next 5 years. The growth of both of these things will expand the reach of HTML. Due to the fact that HTML is the foundational global programming language, software such as JAVA can still be interpreted as a combination of HTML characters. JAVA will more than likely emerge as the most commonly used way of programming. However, this does not underplay the role of HTML because as stated earlier HTML is the way that humans can communicate with the computer. JAVA is essentially a function of our HTML capabilities. [6]
Tim Berners-Lee is currently attempting to build an information infrastructure that will lead to the development of a Semantic Web, in which meaning is encoded in a way that is easily understandable to humans and machines. This way information can be searched, processed, and retrieved with increased reliability.[7]
External Links
References
- ↑ http://en.wikipedia.org/wiki/World_Wide_Web
- ↑ http://upload.wikimedia.org/wikipedia/commons/f/f8/Tim_Berners-Lee.jpg
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 256
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ https://www.emma.uga.edu/file/978/397078/window/view_file
- ↑ http://www.quirksmode.org/js/intro.html
- ↑ Janet Murray, Inventing The Medium: Principles of Interaction Design, (Cambridge: MIT Press, 2012), 279